Introduction

Webflow has emerged as a powerful platform that empowers designers to create stunning and functional websites without needing to write a single line of code. But Webflow goes beyond just drag-and-drop simplicity. It offers a treasure trove of features specifically designed to streamline the design process, enhance user experience, and elevate your websites to the next level.
Before we get into the detail, let’s get into the detail about What is Webflow and its benefits.
What is Webflow?
Webflow is a comprehensive web design tool that combines the flexibility of a visual editor with the power of a content management system (CMS). It allows users to design, build, and launch websites all within one platform, making it a favorite among designers, developers, and businesses looking to establish a strong online presence.
Benefits of Websites Designed in Webflow

- No-Code Design: Webflow’s intuitive visual interface lets you design websites visually, using drag-and-drop functionality. This means you can create custom layouts, animations, and interactions without writing a single line of code.
- Built-In CMS: Unlike traditional design tools, Webflow includes a robust content management system. This allows you to create and manage dynamic content such as blogs, portfolios, and e-commerce stores directly within the platform.
- SEO-Friendly: Webflow generates clean, semantic HTML code that search engines love, helping to improve your website’s visibility and ranking in search results. You can also customize meta tags, URLs, and alt text to optimize your site further.
- Responsive Design: With Webflow, you can ensure your website looks great on any device. Its responsive design tools allow you to preview and adjust layouts for desktops, tablets, and smartphones seamlessly.
- E-Commerce Capabilities: For businesses looking to sell products online, Webflow offers powerful e-commerce features. You can set up a storefront, manage inventory, and process payments all within the platform.
- Hosting and Security: Webflow provides reliable hosting with SSL certification and a global content delivery network (CDN) to ensure fast page load times and secure transactions.
Now let’s look at the 10 game-changing Webflow features that modern web designers should absolutely be leveraging
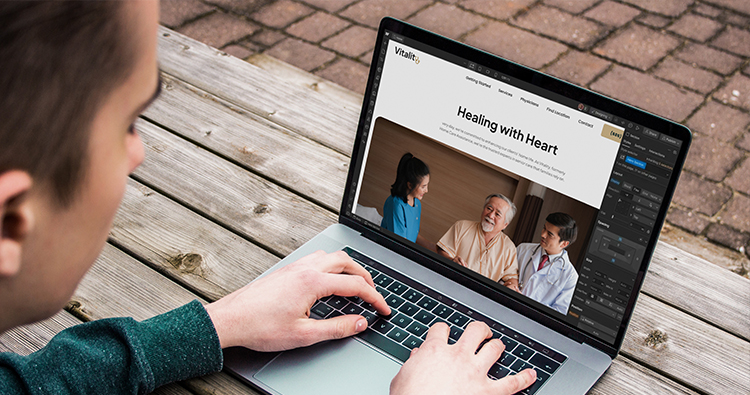
Breakthrough CMS: Content Management Made Easy

Gone are the days of relying on developers for basic website content updates. Webflow’s integrated Content Management System (CMS) empowers designers to hand over the reins to clients without sacrificing creative control.
- Flexible Collections: Create custom collections to manage various content types – blog posts, team profiles, product listings, and more. This allows for organized and efficient content management.
- Dynamic Content Display: Effortlessly display content from your collections anywhere on your website. Build reusable CMS templates for blog layouts, product pages, or any content section, ensuring consistency and streamlined updates.
- Seamless User Interface: The user-friendly CMS interface allows clients to add, edit, and publish content without any technical knowledge. This empowers them to maintain their website’s freshness and keep their audience engaged.
Animations & Interactions: Breathe Life into your Designs
Webflow goes beyond static layouts. The Interactions feature allows you to create custom animations and micro-interactions that elevate user experience and make your website truly stand out.
- Trigger-based Animations: Animate elements based on user interactions like hover, click, or scroll. This creates a dynamic and engaging experience that draws visitors in.
- Customizable Animation Properties: Fine-tune animation details like duration, easing, and delay to achieve the perfect visual effect. This level of control allows you to craft animations that seamlessly integrate with your overall design aesthetic.
- Interactions for Micro-interactions: Incorporate subtle animations like button hovers, element reveals, or progress bar movements. These micro-interactions enhance user experience by providing visual cues and feedback, making your website feel more intuitive and polished.
Framer X Integration: Prototyping Power
Streamline your design workflow and enhance client collaboration with Webflow’s integration with Framer X, a powerful prototyping tool.
- Seamless Prototype Creation: Export your Webflow designs directly into Framer X with a single click. This eliminates the need for manual reconstruction, saving you time and effort.
- Interactive Prototypes: Create interactive prototypes that simulate user interactions on your website. This allows clients to experience the website’s functionality before launch and provides valuable feedback opportunities.
- Enhanced Design Iteration: Utilize Framer X’s features to quickly iterate on design concepts and test different user flows. This iterative approach leads to a more refined and user-centric final product.
Built-in SEO Tools: Optimize for Search Success

Webflow understands that a beautiful website needs to be discoverable. The platform offers built-in SEO tools to help your website rank higher in search engine results pages (SERPs).
- On-Page SEO Optimization: Optimize page titles, meta descriptions, and image alt tags directly within Webflow. This ensures proper search engine indexing and improves your website’s click-through rate (CTR).
- Clean & Semantic Code: Webflow generates clean, semantic code for your website. This code is easily understood by search engines, contributing to better organic ranking.
- Customizable Sitemaps: Generate and submit sitemaps to search engines like Google and Bing. Sitemaps help search engines crawl and index your website’s pages more effectively.
Client Billing & Collaboration Features:
Webflow offers features that streamline collaboration with clients and ensure clear communication throughout the design process.
- Client Billing & Proposals: Manage client projects seamlessly with built-in invoicing and proposal tools. Send professional proposals directly through Webflow and track project finances efficiently.
- Secure Client Handoff: Once the website is complete, securely transfer ownership to your client, allowing them to manage content and updates through the user-friendly CMS.
- Version Control & Collaboration: Webflow’s version control system allows you to track design changes and revert to previous versions if needed. This fosters better collaboration with clients and ensures transparency throughout the design process.
Reusable Symbols & Styles: Design Consistency Made Easy

Maintaining design consistency across a website can be challenging. Webflow’s Symbols and Styles features help you achieve a cohesive and polished look effortlessly.
- Symbols for Reusable Components: Create symbol components for frequently used elements like buttons, navigation bars, or hero sections. This allows you to easily update the design across your entire website with just a few clicks.
- Global Styles for Consistent Branding: Define global styles for fonts, colors, and spacing. These styles are then applied consistently throughout your website, ensuring a unified brand experience.
- Rapid Prototyping & Design Iteration: Symbols and Styles empower rapid website prototyping. Quickly experiment with different design layouts and iterate on concepts without having to rebuild elements from scratch.
Advanced Layout Features: Pixel-Perfect Design Control
Webflow offers a comprehensive set of layout features that provide designers with pixel-perfect control over their website’s structure.
- Flexbox & Grid Layout: Utilize the power of Flexbox and Grid for responsive and adaptable website layouts. These layout systems allow for precise positioning and organization of elements across different screen sizes.
- Custom Breakpoints: Define custom breakpoints to ensure your website adapts seamlessly to various devices, from desktops to tablets and mobiles. This responsive design approach guarantees an optimal user experience for all visitors.
- Advanced Grid Options: Webflow offers advanced grid options like nesting and gap control, allowing you to create complex and visually striking layouts with ease.
CMS Filtering & Search
For websites with extensive content libraries, Webflow’s CMS Filtering and Search features empower users to find the information they need quickly and easily.
- Content Filtering: Allow users to filter content collections based on specific criteria like categories, tags, or custom fields. This helps visitors narrow down their search and find the most relevant content.
- Customizable Search Functionality: Integrate a search bar that allows users to search your website’s content directly. You can customize search parameters to ensure relevant results are displayed.
- Improved User Engagement: By making it easier for users to find the content they’re looking for, you can improve user engagement and keep them coming back for more.
Integrations & Ecommerce Functionality:

Webflow integrates seamlessly with various third-party tools and services, allowing you to extend your website’s functionality and cater to specific needs.
- Ecommerce Capabilities: Transform your website into a fully functional online store with Webflow’s built-in ecommerce features. Manage products, inventory, and payments directly within the platform.
- Custom Integrations: Integrate with various third-party tools and services using Webflow’s API. This allows you to connect your website with marketing automation platforms, CRM systems, or any other relevant tool.
- Expanded Functionality: Integrations unlock a world of possibilities for your website. You can add features like contact forms, booking systems, or social media feeds, catering to unique project requirements.
Built-in Analytics & Insights
Webflow provides valuable website analytics to help you understand user behavior and optimize your website’s performance.
- Track User Engagement: Monitor key metrics like page views, bounce rates, and time spent on page. This data provides valuable insights into user behavior and helps you identify areas for improvement.
- A/B Testing: Run A/B tests to compare different design variations and see which ones perform better with your target audience. This data-driven approach allows you to continuously optimize your website for conversions.
- Data-Driven Design Decisions: Use website analytics to inform your design decisions. By understanding how users interact with your website, you can make data-driven adjustments to improve user experience and overall website performance.
Conclusion: Webflow – Empowering Modern Web Design
Webflow is more than just a website builder; it’s a powerful design tool that empowers modern web designers to create exceptional websites. By leveraging the game-changing features explored in this guide, you can streamline your workflow, elevate user experience, and achieve stunning design results – all without writing a single line of code.
Expert Webflow Designers

At Fineart, we specialize in harnessing the full potential of Webflow to deliver top-tier web design services. Our expertise ensures that you get a website that is not only visually striking but also optimized for performance and usability.
So, embrace the power of Webflow and unleash your creative potential with Fineart by your side.