Introduction

Webflow is a powerful web design platform that allows you to create stunning websites with custom interactions and animations—all without writing a single line of code. Whether you want to enhance user experience, add a touch of elegance, or create engaging microinteractions, Webflow’s robust animation tools make it easy. In this tutorial, we’ll walk you through the process of creating custom interactions and animations in Webflow step by step.
Getting Started with Webflow’s Interaction Tools

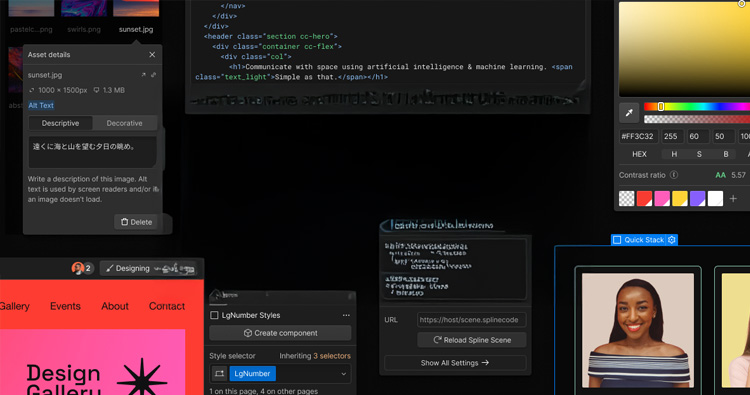
Webflow’s interactions and animations are managed through the Interactions Panel, which you can find on the right-hand toolbar. To begin creating custom animations, follow these steps:
Step 1: Open the Interactions Panel
- Select the element you want to animate.
- Navigate to the lightning bolt icon in the right-hand toolbar to open the Interactions Panel.
Step 2: Choose Your Animation Trigger
Webflow offers several triggers to start your animations:
- Page Load: Animations occur when the page loads.
- Scroll: Animations are triggered as users scroll through the page.
- Mouse Hover: Animations respond to mouse hover events.
- Mouse Click: Animations occur upon clicking an element.
- Mouse Movement: Animations follow mouse movements.
Choose a trigger based on the effect you want to create.
2. Creating a Basic Interaction
Example: Fade-In Effect on Page Load
Let’s create a simple fade-in animation for a text block when the page loads.
- Select Your Element: Click on the text block in your Webflow canvas.
- Set Up the Trigger:
- Open the Interactions Panel.
- Under “Page Trigger,” select Page Load and click “When Page Starts Loading.”
- Add an Animation:
- Click “+ New Animation” and name it (e.g., “Fade In”).
- Click “Add a Timed Action” and choose “Opacity.”
- Set the initial opacity to “0%.”
- Add another timed action to set opacity to “100%” and adjust the duration (e.g., 1 second).
- Preview the Animation: Click the play button to preview your animation.
3. Using Scroll-Based Animations

Scroll-based animations add dynamic visual effects as users scroll through your webpage. Let’s create a parallax scrolling effect.
Example: Parallax Image Effect
- Prepare Your Section: Add an image inside a section.
- Set the Scroll Trigger:
- Select the image and open the Interactions Panel.
- Choose “Scroll Into View” as the trigger.
- Define the Animation:
- Click “+ New Animation” and name it (e.g., “Parallax Effect”).
- Add a “Move” action.
- Set the initial position (e.g., translate Y by -50px).
- Add a second “Move” action with translate Y set to “0px.” Adjust the easing and duration for a smooth effect.
- Preview: Test the scroll effect to ensure it works as intended.
4. Creating Hover Animations
- Hover animations are perfect for adding interactivity to buttons, images, or links.
- Example: Button Hover Effect
- Select Your Button: Click on the button element in your canvas.
- Set the Trigger:
- Open the Interactions Panel.
- Choose “Mouse Hover” as the trigger.
- Add Hover In and Hover Out Animations:
- Click “Hover In” and add an animation (e.g., change background color or scale).
- Click “Hover Out” to define the reverse animation.
- Customize Timing: Adjust the animation duration and easing for smooth transitions.
Adding Advanced Page Load Animations
- Combine multiple animations for a polished page load experience.
- Example: Sequential Page Load Animation
- Add Multiple Elements: Place several text blocks or images on your canvas.
- Set the Page Load Trigger:
- Open the Interactions Panel and select “Page Load.”
- Create a Sequence:
- Add animations for each element (e.g., fade in, slide in, etc.).
- Stagger the animations by adjusting their start times for a sequential effect.
- Preview and Fine-Tune: Adjust durations and easing curves for a cohesive animation sequence.
Leveraging Webflow’s Pre-Built Animations

If you’re short on time, Webflow offers pre-built animations and interactions.
- Navigate to the Interactions Panel.
- Browse pre-built animations like fade-ins, slide-ins, and more.
- Customize these animations to fit your design style.
Best Practices for Custom Interactions
- Keep It Subtle: Overuse of animations can distract users. Focus on enhancing user experience.
- Optimize Performance: Test animations for smooth performance, especially on mobile devices.
- Stay Consistent: Use a cohesive style for animations across your website to maintain a professional look.
- Test Across Devices: Ensure animations function seamlessly on different screen sizes and browsers.
Conclusion
Creating custom interactions and animations in Webflow enhances user engagement and sets your website apart. By following this tutorial, you’ve learned how to design hover effects, scroll animations, and even integrate Lottie files to create visually stunning and functional websites.
At Fineart, we are experts in crafting dynamic and user-focused websites using Webflow. Whether you need custom animations, seamless interactions, or a complete website overhaul, our team delivers exceptional results tailored to your vision. Let’s bring your ideas to life with Fineart’s Webflow design expertise!