Introduction

In the dynamic landscape of web design, the emergence of AI-powered tools has revolutionized the way websites are created. Traditional web design methods have long relied on human intuition and manual labor, but with the advent of AI technologies, designers now have access to innovative tools that can automate tasks, streamline workflows, and enhance creativity. In this blog post, we’ll delve into the differences between AI web design and conventional approaches, exploring the benefits, tools, and implications for the industry.
AI Web Design vs. Conventional Web Design

Conventional web design relies heavily on human expertise. Designers must understand user needs, create wireframes, choose color schemes, and manually code the website. This process can be time-consuming and requires a high level of skill.
On the other hand, AI web design automates many of these tasks. AI algorithms analyze user behavior and preferences to create personalized web designs. They can generate color schemes, layout designs, and even write code, significantly reducing the time and effort required.
Traditional Web Design: A Hands-On Approach

Conventional web design is a collaborative process between designers and clients. Designers utilize their creative vision and technical skills to translate client requirements into a visually appealing and functional website. This process typically involves:
Client Brief & Planning: Understanding the client’s goals, target audience, and desired functionalities.
Wireframing & Prototyping: Creating low-fidelity and high-fidelity mockups to visualize the website’s layout and user flow.
Development: Building the website using code (e.g., HTML, CSS, JavaScript) or website builders.
Content Creation: Populating the website with text, images, and other media.
Testing & Refinement: Testing the website for functionality, responsiveness, and user experience before launch.
This approach offers designers complete control over the creative process, allowing for pixel-perfect customization and a personalized touch. However, it can be time-consuming and require specialized skills, making it potentially expensive for smaller businesses.
Webflow and Relume Library

Webflow: A Powerful Platform for Building & Managing AI-powered websites
Webflow is a visual development platform that bridges the gap between design and development. It allows designers to create stunning, interactive websites without writing code. This makes it a perfect fit for AI-powered web design, as it streamlines the process of implementing AI-generated design elements. Webflow offers features like:
Drag-and-Drop Interface: A user-friendly interface that allows for intuitive website creation without coding expertise.
Built-in CMS: A content management system that enables easy content editing and publishing.
Responsive Design: Websites automatically adapt to different screen sizes, ensuring optimal viewing experience on all devices.
Custom Code Embedability: Developers can integrate custom code snippets for advanced functionalities.
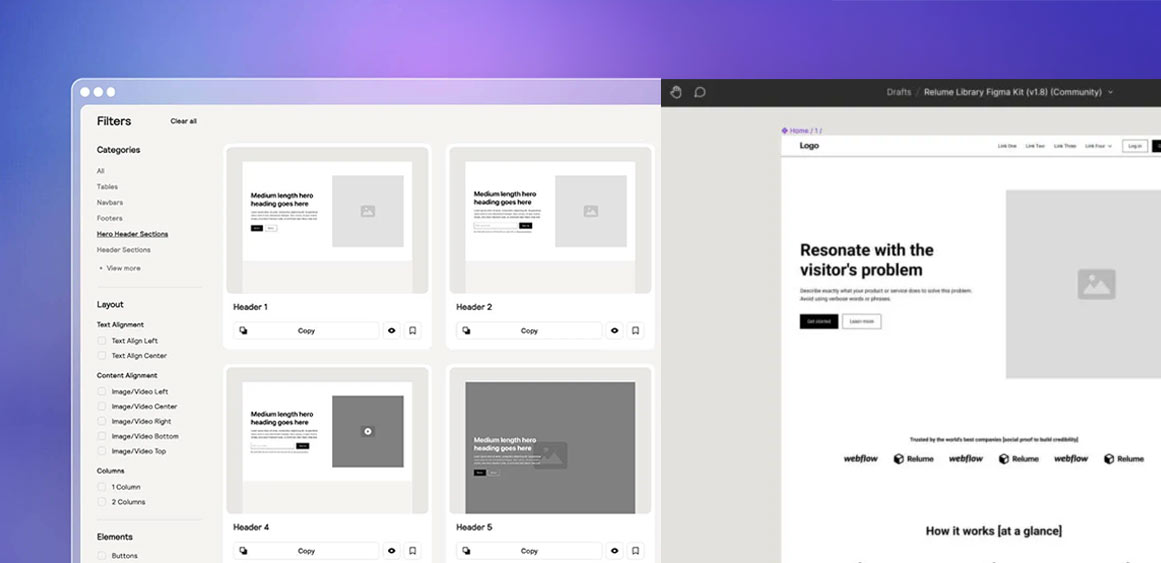
Relume Library: AI Tools for a Supercharged Workflow
Relume Library is a collection of AI-powered tools specifically designed to enhance the Webflow development experience. These tools automate various design tasks, allowing designers to focus on higher-level creative decisions. Some of Relume’s key features include:
AI Site Builder: Generates a sitemap and wireframes based on user input and website purpose.
Smart Assets: Automatically creates design elements like buttons, icons, and navigation bars based on the website’s design style.
Content Assist: Suggests relevant content and images based on the website’s theme and tone.
Accessibility Checker: Identifies potential accessibility issues in the website design.
Combining Webflow and Relume unlocks the full potential of AI-powered web design. Designers can create high-quality, user-centric websites in record time, while developers benefit from a streamlined workflow and efficient code generation.
Benefits of AI Web Design

Increased Efficiency: AI automates repetitive tasks like generating layouts, suggesting color palettes, and optimizing images. This allows designers to focus on the creative aspects and complete projects faster.
Improved Accessibility: AI tools can help ensure websites are accessible to users with disabilities, adhering to WCAG guidelines by suggesting alternative text descriptions for images and proper keyboard navigation.
Personalized User Experiences: AI can analyze user data and behavior to personalize website experiences. This can involve customizing layouts, content recommendations, and user journeys based on individual interactions.
Democratizing Web Design: AI tools like Webflow offer a user-friendly interface, making web design more accessible to businesses and individuals without extensive coding knowledge.
Data-Driven Design: AI can analyze user data and website performance metrics to inform design decisions. This data-driven approach can lead to more effective and user-friendly websites.
Conclusion
AI is not meant to replace human designers; it’s here to augment their capabilities. The future of web design likely lies in a collaborative approach where AI handles the heavy lifting and automates repetitive tasks, while designers focus on the creative vision, user experience strategy, and overall brand identity. While conventional web design will always have its place, the rise of AI in web design is undeniable. By automating tasks, personalizing user experiences, and ensuring accessibility and scalability, AI is transforming the way we design websites. As tools like Webflow and the Relume library continue to evolve, we can expect AI web design to become even more prevalent in the future. The integration of AI in web design is not just a trend, but a significant shift in the web design paradigm. It’s an exciting time for both web designers and users as we witness the dawn of a new era in web design.