Introduction
Staying ahead of the latest web design trends is crucial for businesses aiming to attract and retain users. A well-modernized website not only enhances user experience but also plays a vital role in digital marketing strategies, increasing engagement and conversion rates. This blog explores the top web design trends of 2025 that can help your business stand out in the competitive online space.
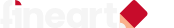
Dark Mode & Low-Light UI

Why It’s Trending:
Dark mode has gained popularity due to its aesthetic appeal and user-friendly nature. It reduces eye strain, conserves battery life on mobile devices, and gives websites a sleek, modern look.
How to Implement:
Offer users the option to switch between dark mode and light mode.
Ensure readability with high-contrast color schemes.
Use deep blacks, muted tones, and neon accents for a futuristic feel.
AI-Powered Personalization
Why It’s Trending:
Artificial Intelligence (AI) is revolutionizing web design by providing personalized experiences based on user behavior and preferences.
How to Implement:
Use AI-driven chatbots for real-time engagement.
Leverage dynamic content that adapts to user behavior.
Implement recommendation engines that suggest content, products, or services tailored to individual users.
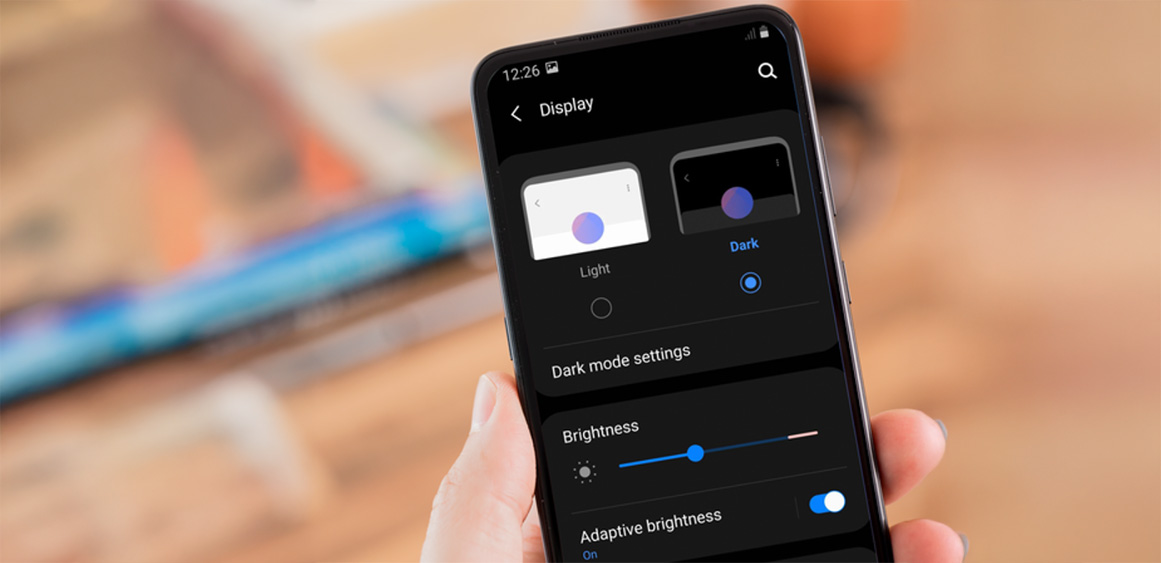
Immersive 3D Elements & Augmented Reality (AR)

Why It’s Trending:
3D elements and AR experiences make websites more interactive and engaging, allowing users to explore products or services in a more immersive way.
How to Implement:
Integrate AR-based product previews for e-commerce sites.
Use 3D visuals to create depth and realism in website design.
Optimize 3D and AR elements to maintain fast loading speeds.
Minimalist & Neomorphism Design
Why It’s Trending:
Minimalism focuses on clean layouts, faster loading times, and distraction-free experiences. Neomorphism is an evolution of skeuomorphism, offering a soft, 3D-like UI with realistic shadows and highlights.
How to Implement:
Remove unnecessary elements and focus on key content.
Use soft shadows, subtle gradients, and clean typography.
Apply a “less is more” approach to navigation and UI components.
Voice UI & Conversational Interfaces

Why It’s Trending:
With the rise of voice search and virtual assistants like Siri and Alexa, integrating voice UI into websites enhances accessibility and user convenience.
How to Implement:
Enable voice-activated search and commands.
Use speech-to-text features for forms and chat interactions.
Optimize for voice search by using natural language keywords.
Scrolling Transformations & Microinteractions
Why It’s Trending:
Users are drawn to dynamic experiences that react to their interactions. Scrolling transformations and microinteractions make navigation engaging and intuitive.
How to Implement:
Use parallax scrolling to create depth and movement.
Integrate hover effects and smooth animations for buttons.
Employ dynamic content changes based on scroll position.
Glassmorphism UI Design
Why It’s Trending:
Glassmorphism provides a sleek, futuristic look by using transparency, blurred backgrounds, and frosted-glass effects.
How to Implement:
Use semi-transparent cards and buttons for a floating effect.
Blend vibrant colors with glass-like textures.
Apply blur filters to create depth while maintaining readability
Smart Loading & Performance Optimization

Why It’s Trending:
Fast-loading websites rank higher on search engines and offer a better user experience, reducing bounce rates and improving engagement.
How to Implement:
Implement lazy loading to defer loading of off-screen content.
Optimize images and videos for web performance.
Use Content Delivery Networks (CDNs) to reduce server response times.
Inclusive & Accessible Design
Why It’s Trending:
Web accessibility is no longer optional; it’s essential for ensuring that websites cater to users with disabilities and diverse needs.
How to Implement:
Follow WCAG (Web Content Accessibility Guidelines) standards.
Use high-contrast color schemes for readability.
Provide alternative text for images and captions for videos.
Gamification Elements
Why It’s Trending:
Gamification increases user engagement by adding interactive elements like quizzes, rewards, and challenges.
How to Implement:
Create progress bars and achievement badges for user milestones.
Use interactive quizzes to guide users through decision-making.
Incorporate points, rewards, and loyalty programs for engagement.
Conclusion: How Fineart Can Help Modernize Your Website
At Fineart Design Agency, we specialize in integrating cutting-edge web design trends that align with your digital marketing strategy. Whether you need a sleek dark mode UI, AI-powered personalization, or immersive 3D experiences, our expert designers ensure your website stands out in a competitive digital space.
By modernizing your website with the latest trends, you enhance user experience, boost conversions, and improve brand credibility. Let Fineart help you stay ahead of the curve and transform your online presence!
Ready to modernize your website? Contact Fineart today and let’s bring your vision to life!