Introduction

Welcome, aspiring startup founders! Are you bursting with a mind-boggling app concept but feeling perplexed about where to commence? We understand the challenges you face when bridging the gap from concept to an awe-inspiring, high-fidelity design that perfectly captures your vision. Transforming your app dream from a mere idea into a visually stunning and captivating high-fidelity design is no easy feat. However, fear not, for with a comprehensive design process at your disposal, you can breathe life into your app idea, secure funding, and gather invaluable user feedback. Join us on this insightful journey as we explore the six crucial design steps that will transport your concept to an awe-inspiring high-fidelity design, ultimately paving the way towards accomplishing your startup goals.
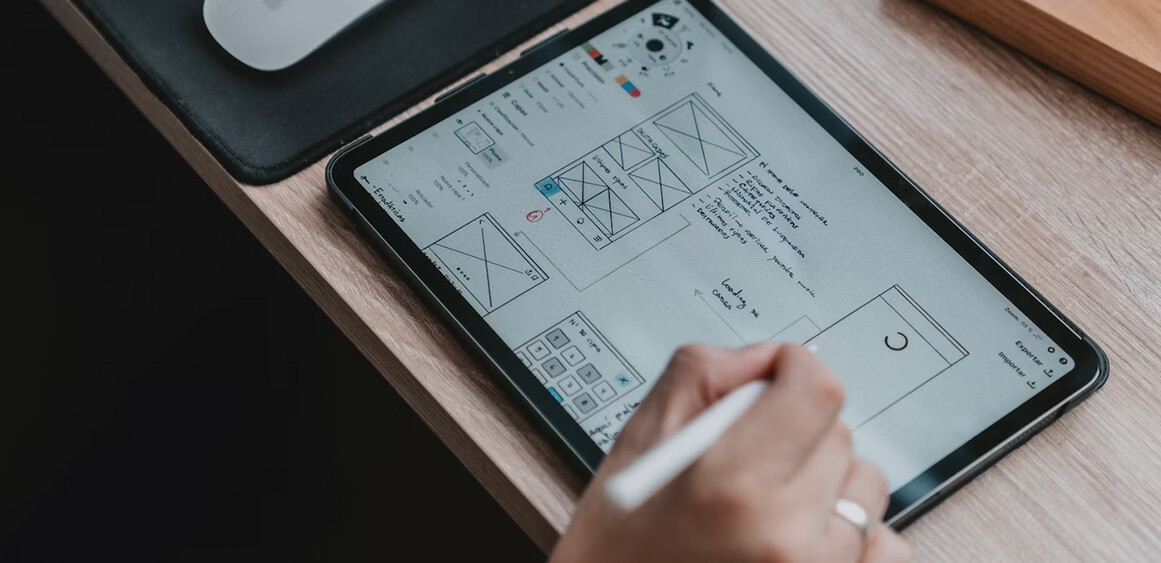
Step by step Ideas to high-fidelity designs

- Conducting Research and Analyzing Users
- Defining User Flows
- Creating Wireframes
- Establishing Branding and UI Direction
- Developing High-Fidelity Design Prototypes
- Conducting User Testing and Gathering Feedback
Conducting Research and Analyzing Users

The UI/UX design process begins with comprehensive research and user analysis, laying the foundation for a successful product. Understanding the target audience, their needs, and pain points is crucial at this stage. By conducting thorough user research, you can gain deep insights into your user base, enabling the creation of a tailored product that fulfills their requirements. Additionally, competitor analysis and market trend evaluation help identify market gaps.
By strategically conducting user analysis and competitor research, your app can be positioned as a unique solution to a common problem. This uniqueness enhances its appeal to investors and potential users, making it more likely to secure funding and stand out in a competitive market.
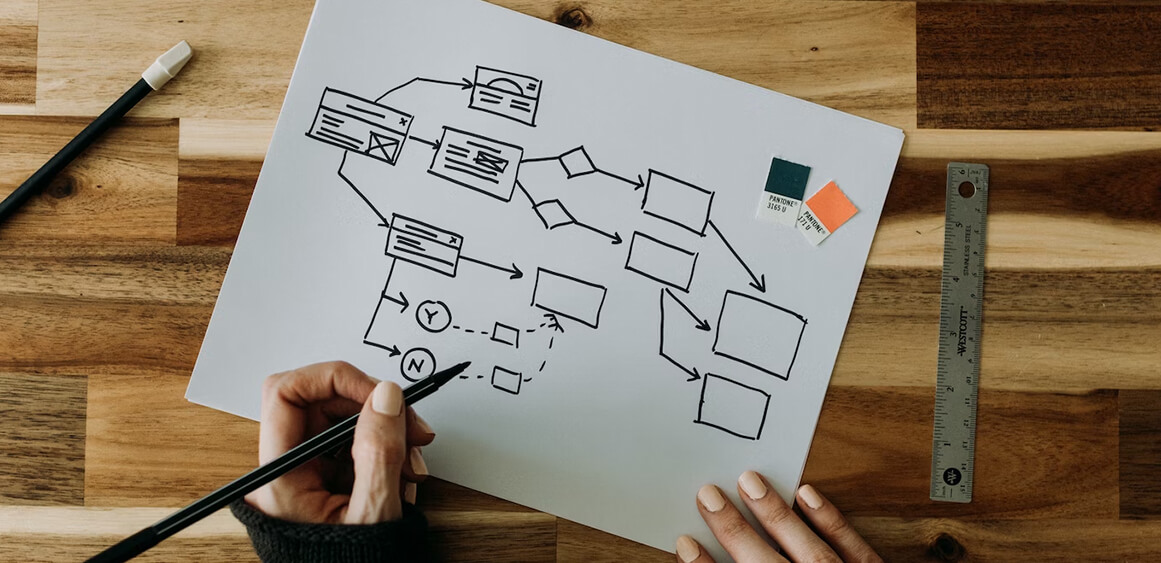
Defining User Flows

Defining user flows is a crucial step in designing a product. User flows visually map out the journey users take to accomplish specific goals, providing valuable insights into pain points and opportunities for enhancing the user experience.
By incorporating user flows in your design process, you can streamline app development, saving time and resources. This cost-effective approach not only appeals to investors but also ensures a more efficient app-building process. Additionally, a streamlined design enables you to prioritize areas that require the most attention, maximizing the impact of your resources.
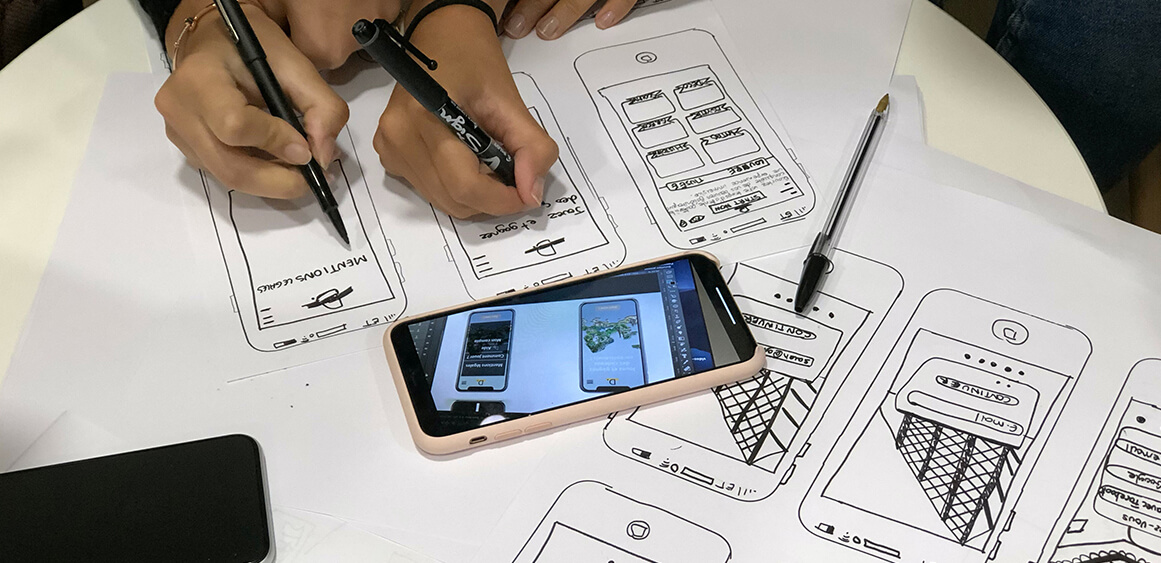
Creating Wireframes

Wireframes are integral to the design process, serving as low-fidelity representations of a product’s layout and functionality. By establishing the placement of UI elements and emphasizing structure and content, wireframes allow for quick iteration of design ideas. This iterative approach facilitates efficient testing and refinement before significant investments of time and money. Moreover, wireframes offer a cost-effective alternative to building a complete app or minimum viable product (MVP), making them an attractive choice for investors seeking economical product development strategies. Additionally, wireframes aid in the identification of areas requiring further attention, enabling more effective allocation of resources.
Establishing Branding and UI Direction
Defining the branding and UI direction is a crucial step in the product development process. It involves exploring various design options, color palettes, typography, and other elements that align with the product’s goals and values, while also appealing to the target audience. This exploration helps in selecting specific wireframes that showcase different design possibilities, facilitating efficient iteration and refinement of the product’s visual direction before entering the high-fidelity design phase.
By carefully defining the branding and UI direction, you can create a design that is not only visually appealing but also cohesive and memorable. This cohesiveness makes it easier for both investors and users to remember your app, increasing the likelihood of success. Additionally, a well-crafted and consistent design helps to build trust and credibility among your user base, leading to improved engagement rates and higher conversion rates.
Developing High-Fidelity Design Prototypes
The next step in the design process is to create high-fidelity prototypes. These prototypes are comprehensive, incorporating detailed visual designs, interactions, and animations, providing a more accurate representation of the final product. By using high-fidelity prototypes, you can effectively test and refine the usability and visual design of your product, allowing you to identify and resolve any potential issues at an early stage.
While developing high-fidelity prototypes does require a significant investment of time and resources, it is essential in ensuring that your app effectively meets the needs of your target audience and stands out in the competitive market. Moreover, it demonstrates your dedication to delivering a high-quality product, which can enhance your credibility with investors and potential users.
Conducting User Testing and Gathering Feedback
Conducting user testing and gathering feedback on the high-fidelity design prototype is the final step in optimizing your product. User testing involves recruiting users to evaluate the product’s usability, design, and overall experience, providing invaluable insights for improvement. This iterative process helps identify areas that require fine-tuning, refining the product’s design, and enhancing the user experience. By prioritizing user feedback, you ensure that your product is user-friendly, tailored to your target audience’s needs, and able to stand out in a competitive market. Moreover, user testing showcases your commitment to delivering a top-notch product and fosters a loyal user base that will enthusiastically recommend your app to others.
Conclusion
Taking your app idea from concept to high-fidelity design can be an exciting yet challenging endeavor. To guide you through this process, here are six design steps that can bring your vision to life, help you secure funding, and receive valuable user feedback. By following these steps, you can streamline your app’s development, save money, and create a standout product in the market. Start transforming your app idea into a successful startup with these useful tips.