Overview
Remote monitoring, management & security platform
Task
Remotely Inc offers a modern enterprise-grade remote monitoring, management & security platform built-in, Azure.
To create a Web Application that helps technology professionals to managing IT operations.
Challenges
Remote monitoring, management, and support capabilities
A solution that would provide core remote monitoring, management, and support capabilities.
Secondly, we didn’t have direct access to the users, we had to rely significantly on the input we received from our clients.
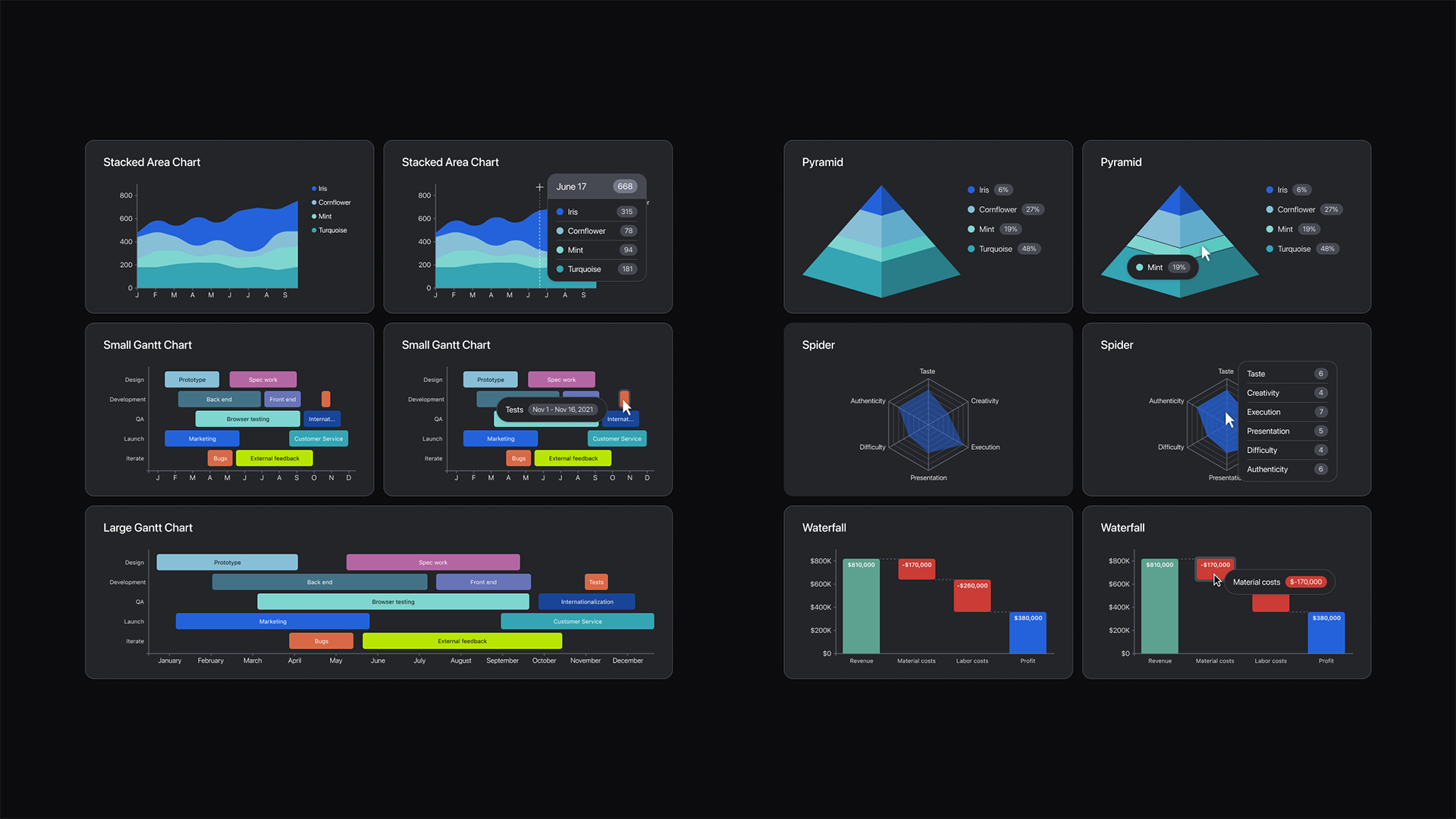
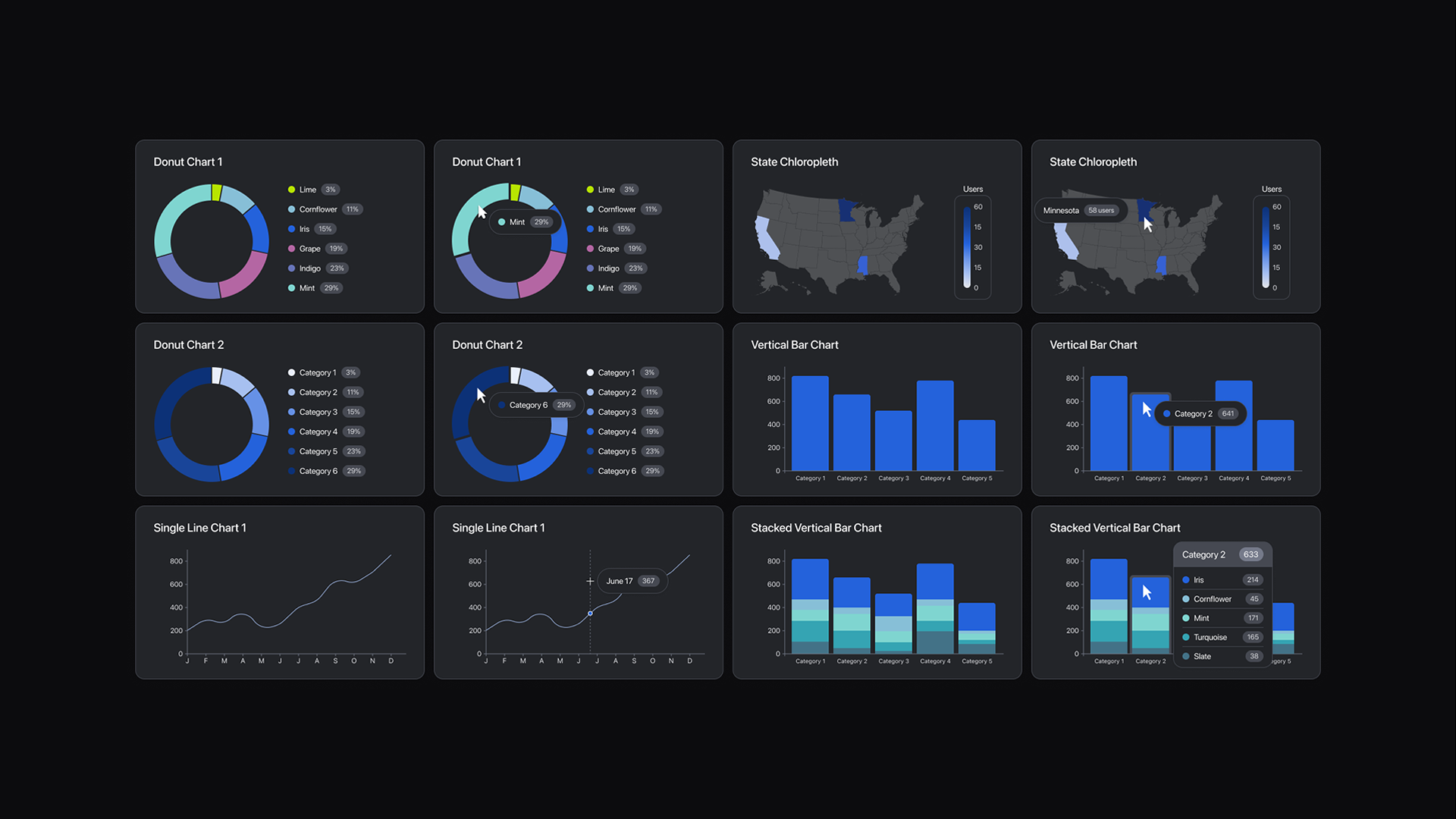
Another challenge we faced was keeping the data visualisation interfaces simple and clutter-free so that end-users could make rapid and educated judgments.
Approach
We’re changing the way
people think of UI/UX creation
A full-stack structure for our working workflow processes, were from the funny the century initial all the made, have spare to negatives.
HOW WE APPORACH IT
Process
Discovery Phase
Remotely Inc offers a modern enterprise-grade remote monitoring, management & security platform built-in, Azure.
We conduct intensive user research and workshops in order to obtain a thorough grasp of the product, allowing us to create the best possible final result.
01.
Business Understanding
- Audience Definition
- User Research
03.
Understand user needs and goals
- Design Strategy
- UX & Analytics Audit
02.
Market Study
- Competitive Analysis

Define Phase
Sketches were done, ideas were debated, and finally, the material was arranged in a way that was easy to grasp and explore. This is a solution to a problem they’re dealing with right now.
01.
Affinity Mapping
Converts data into insights
03.
Empathy Mapping
Visually represents what user feels, think, and does
05.
User Flow
To figure out the flow of a website or application after you’ve thought about the customer experience and user needs.
02.
User persona
Identifies user goals and user behavior
04.
User Journey Mapping
Visually represents Emotions, Expectations and User Experience
06.
Information Architecture
Focuses on organizing, structuring, and labeling content in an effective and sustainable way.

Design
Wireframing and prototyping are used to turn product concepts into real-world examples. For a pleasant user experience in Remotely, we focused on a clean and straightforward UI.
01.
Wireframing
Sketching basic functional screens through low and high fidelity wireframing
03.
Guides & Design System
Creates App theme visual elements
02.
Prototyping
Creates interactive prototype to represents final user flow and experience
04.
Visual Design
Creates visual design that shows the final UI of the product
Statistics
Project by the numbers
Hours Spent
Avg Customer Rating
Team Members
Global Launches
Let’s Collaborate